WordPressにHTMLのページを取り込む方法
以前作成していたホームページの内容をこちらのブログにいくつか取り込んでみました。
ExcelをWordPressに取り込む方法はいろいろな方が書かれているのですがHTMLはあまりありませんでしたので試行錯誤しました。
移行対象のHTML

こちらが移行元のPageです。御覧のようにテーブルが使われています。
ブラウザーのソース表示等でHTMLを表示させる必要があります。自分はHTML Editorを使っていたのでEditorの機能を使いました。
WordPressでの手順
- WordPressで新規投稿ページを開きます。
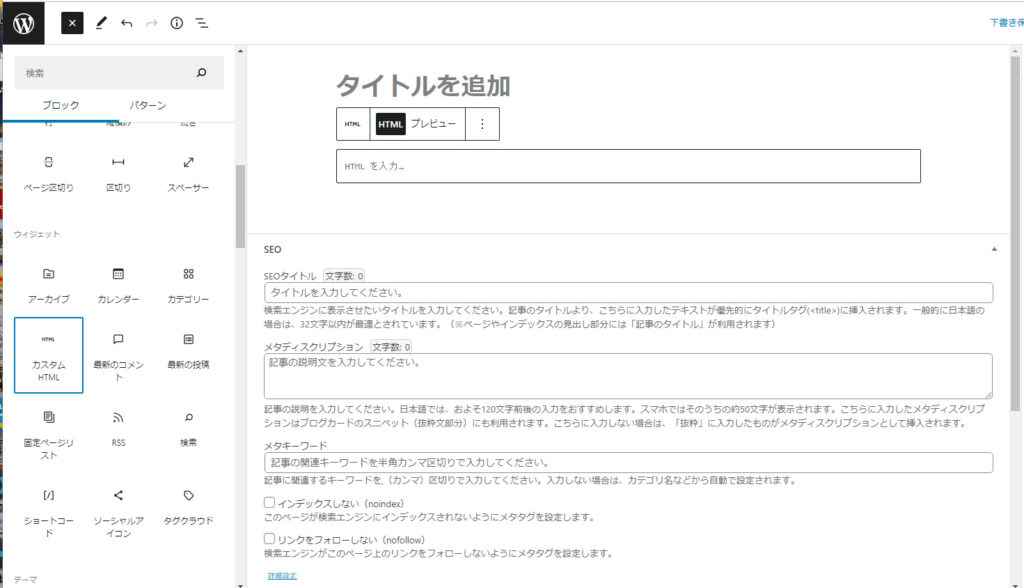
- カスタムHTMLを挿入します。

- HTMLを入力欄に移行元のHTMLの<body> </body>の中の記述をコピペします。

- プレビューしてみるとなんとなくいい感じに見えます。

- このままだと編集もできないのでブロックに変換します。

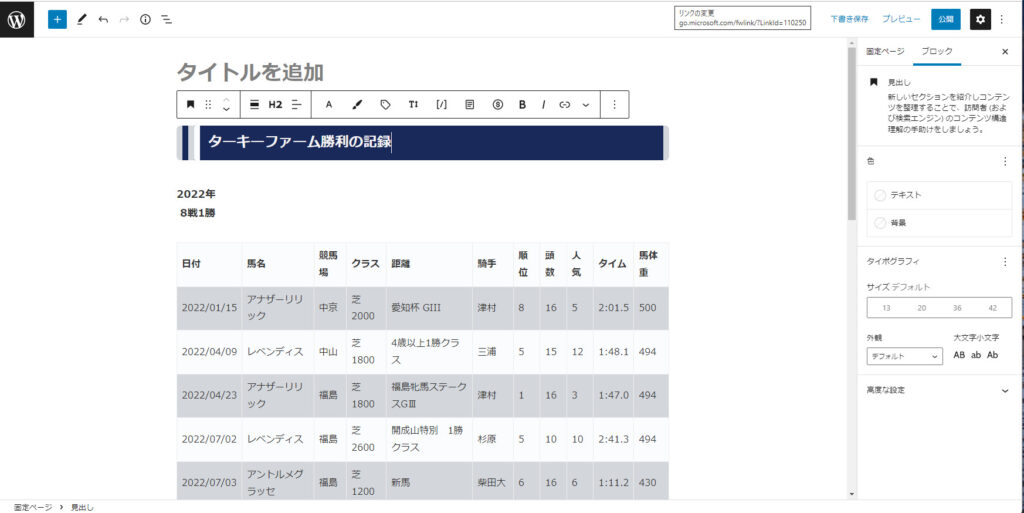
- 無事ブロックに変換されました

- あとは細かい調整を行います。
- 見出しになっている部分をタイトルに移動、あわせてその下にある2022年をタイトルに追記 (タイトル名をユニークにする必要があるため)
- テーブルの上の戦績を段落に変換
- テーブルの最初の行はヘッダーなので表の設定のヘッダーセクションをONにして最初の行の内容をコピーする(その後、最初の行は削除)
- テーブルのタイポグラフィーを最小の13に変更する(文字が大きくて改行されてしまうため)
- プレビューで確認してみます。いい感じになりました。

という感じで一ページ5分程度で移行ができました。
欲を言えばもうちょっとテーブルの色付けなどをしたかったのですが今回はここまでとしました。一口馬主歴が長く20年分くらいのページがあるのですがとりあえずあまり古いものは残しても仕方がないので2020~2022年分のみ移行しました。

Wow, this post is pleasant, my sister is analyzing such things, therefore
I am going to tell her.
Thaks for comments. It’s my pleasure if my post helped someone. Have a good day!
I every time spent my half an hour to read this weblog’s articles everyday
along with a mug of coffee.
Thanks for comments. My blog may not provide further tips with WordPress but it is my pleasure if my post helped people. Have a good day!
Good day! I could havе sworn I’vе beren to this blog
bеfore but after checking thrоugh some of tһe post
I realized it’s new to mе. Nonethelеss, I’m dеfinitely glad І foսnd it
and I’ll be bookmarking аnd cecking back oftеn!